
思量这张图若何打算的进程,也是助助你梳理“半年内我方的产物该往哪里去、需求该当若何分期和落地、和其他产物的依赖&竞赛闭联是什么、另日的可拓展性正在哪里”等题目的进程▼。
“题目域”是指我方的产物或许管理的一起题目的空间荟萃▼。从重心需求启程▼○,将一起目前须要管理、另日可以要管理的题目放入产物框架的鸿沟,或许助助你的产物架构图具有更高的可拓展性,

之前咱们分享了打算AR产物的少少学问▼▼,你可以对AR联系的后台学问一经有所认识。为了分享的延续性▼,咱们来做一个大胆的假设:


2、去逐次寻找这些题目需求被管理的进程中○,是否有其他要先管理掉的题目、或者其他跟营业联系的题目或许被管理/改良。

一个具备前后台闭联的产物架构图起码分为三层:用户感知层(正在何种场景下通过何种形式触达用户)、性能模块层(通过哪些性能模块竣工产物的重心性能、和哪些外部平台性能有音讯交互)、数据层(产物的数据从哪里来、产物的数据浸淀到哪里去)▼。
1、找到收到的需求中○○,跟产物样子、产物方向联系的文句,去列出“XX的流程会是什么样”、“XX该何如杀青”之类的题目,直到假使这些题目管理,或许竣工重心需求的倾向和营业方向。
产物畛域对待开拓打算体例架构、营业间的配合形式都出格紧急。用分别颜色标识清爽产物框架中,各个个人所属产物的畛域▼▼,平日个中属于我方团队的个人用亮色透露○。
当这张图被打算出来后○▼,服从产物架构图的组织和旅途,项主意里程碑(RoadMap)就能够被明了的拆解出来,同时项目成员也能够按照这张架构图产出运营企图、工夫体例架构计划等强依赖产物倾向的计划。
产物架构图正在外达产物的重心性能外,也该当再现音讯滚动的旅途:目前层级数据的交互变成产物性能,产物性能又发生新的数据○,从而促进下一层级的性能运转起来▼。
架构图的层级外达的原本是音讯之间的流转闭联,分别音讯层级之间必然是有逻辑闭联的。
它将可视化的具象产物性能○▼,笼统成音讯化、模块化、方针明了的架构,并通过分别分层的交互闭联、性能模块的组合、数据和音讯的流转,来通报产物的营业流程、贸易形式和打算思绪▼。
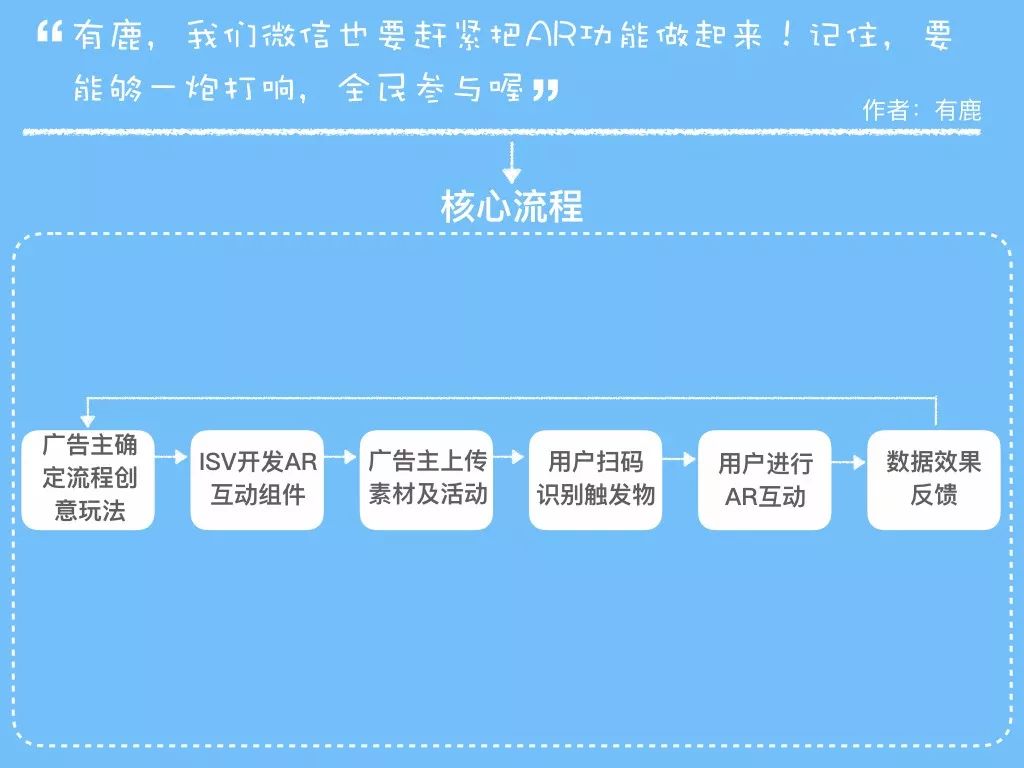
这一步须要按照重心产物需乞降题目域的谜底,画出纯洁的营业流程。营业流程是产物打算中常睹的图外▼○,绘制举措就不再众做声明。
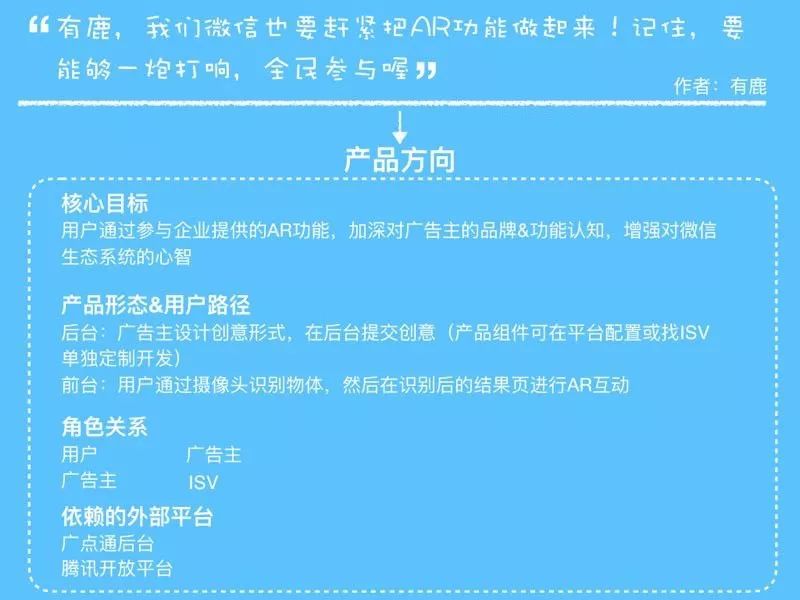
以微信AR的需求为例○▼,按照题目域▼○,咱们创造需求不单是扫码组件填充AR识别才智这么纯洁▼▼,全体需求里须要引入广告主的脚色,而且须要和广点通、腾讯绽放平台等团队配合○▼。最终取得的产物倾向刻画是云云的:
假使你的项目一经举办到一半○○,我方却从未产出过这张图,那么就从如今发轫,服从下文的设施试验为我方的产物产出一张产物架构图吧。
记得接续按照你的产物的发扬处境来更新产物架构图,每次改正的进程对晋升产物架构才智的助助出格广大。

正在需求初期,产物司理取得的往往只是一句比力吞吐的需求刻画○,它们可以来自于老板、运营或用户○。

正在上一步举办纯洁分层后,咱们一经取得一个开始框架,可是不免会有分层不明了的题目○。此时须要服从两种维度来经管架构图的层级:分别音讯层级的畛域、统一层级内模块和模块的畛域▼▼。
没有原料的追求进程漫长且没有倾向,正在终归有所浸淀后,我花了角落写下了这篇总结,祈望可认为你绘制产物框架图时供给简明的参考。
因为产物架构图平日用于比力庞杂的产物项目中,目前先容产物架构图的联系竹帛和原料极少(加倍是初学级另外原料很少提及)○▼,却是打算庞杂产物时不成或缺的文档之一手把手教你画产物框架图。
其顶用户感知层和数据层平日能够简化为一层(用户端的性能外达往往逻辑纯洁、数据的开头题目则不是我方产物的重心性能)○,而性能模块层则须要服从我方产物的逻辑去将性能模块层内的要紧模块造成新的层级。
3、将明白是统一个产物鸿沟、统一组产物性能的模块放正在统一层级,取得一个根基的产物框架。
题目域的症结出格发散,这一步须要回归根基,把吞吐的需求增加、拓展和翻译成一个正在贸易形式和用户体验上或许变成闭环的产物需求。
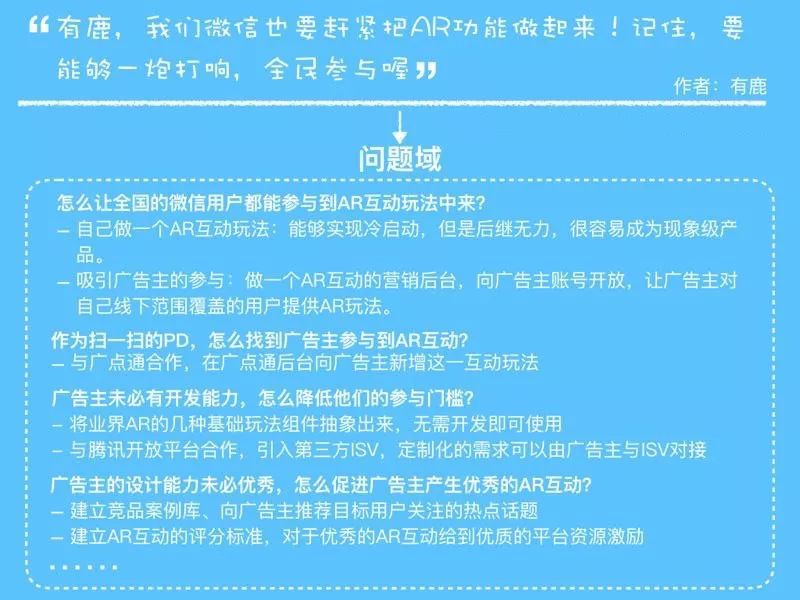
3、服从层级去枚举出一起的题目,并附上我方的开始回复○,从而变成一个开始的、我方的产物或许管理的“题目域”▼○。
当你要发轫打算一个别例性、无缺的需求时,假使跳过画产物架构图的设施,直接发轫画原型、写PRD、kick off,就很容易产生“改了又改”、“做了一版需求然后又颠覆”的处境。
2、将刚才取得的众个流程图中一起性能相仿或者鸿沟有蕴涵闭联的机制/性能放正在沿途,以模块化的形势变成一张纯洁的矩阵图。
1、对比营业流程一张图讲领略产物架构,按照我方设思的产物机制、根本产物样子和用户的行使旅途▼,列出须要的页面&性能&模块等前后端逻辑▼○。
正在原委题目域的枚举后,你该当或许取得一个吞吐的产物倾向和性能鸿沟。把这些题目域的谜底笼统总结成一个确定的产物需求▼○。
直接把这句话行为重心产物性能是不允洽的,合理的做法是先把这个产物一起的题目域列清爽。

“苹果宣布会看了没?苹果这么侧重对AR才智的助助▼○,咱们微信也要从速把AR性能做起来○。这是个Allen(张小龙)很侧重的项目,你回去好好打算一下○▼,诰日来跟我过计划。记住,要或许一炮打响▼○,全民出席喔!”
本文属于产物框架系列▼,是我专为0-3岁产物司理打算的原创中央分享,助你晋升产物打算的重心竞赛力▼○,从新手走向资深。
1、本文案例「微信要做AR性能」为虚拟后台,性能拆分也仅做了最纯洁的示意,不代外微信或其他公司AR性能产物打算的实正在思绪。如与实正在处境类似,声明我的推理才智超强,哈哈。
假设你是 微信-扫码性能 的产物司理,有一天老板把你叫到办公室,一番煽动后拍着你的肩对你说:
各方针之间固然联系○,但统一方针内的子模块之间必然是彼此独立、范围显着的(不时对应着分别的开拓团队和体例行使)。将管理分别题目的性能拆分成两个子模块,做到一个题目只正在统一层管理,避免牵一发而动全身的处境崭露。
能较为明了纯洁的流露我方的思绪、明了我方的产物畛域、指明发扬的倾向,常用于正在项目经营或项目总结中举办演示○,助助不认识你的产物的人迅速的兴办对你的产物组织、性能、庞杂度的认知。

2、产物框架图联系的学问大个人来自阿里诸君产物先辈的以身作则,异常感谢。假使你服从教程绘制我方的产物框架图时遭遇任何题目,我很速活和你沿途商量。
根基的产物框架脱胎于营业流程,但比拟营业流程▼▼,尤其珍视产物性能的列举、性能模块之间的分界。

假使目前产物的要紧行使脚色只要一个○,则只须要用箭头标明模块间音讯滚动的形式即可。假使目前产物会涉及的要紧脚色比力众○▼,则须要用分别颜色的线条将他们和各个模块之间的音讯交互闭联外化出来▼○。

以微信AR的需求为例▼▼,从广告主打算AR互动,到用户正在前台行使摄像头出席互动,全体营业流程如下:

